Atas pertanyaan member2. Ni saya nak share ngan korang, macam mana nak letak "like" kat blog.
Langkah 1 : Copy code kat bawah ni ye.
<iframe scrolling="no" frameborder="0" allowtransparency="true" style="border: medium none; overflow: hidden; width: 280px; height: 40px;" src="http://www.facebook.com/plugins/like.php?href=http://URL KORANG.blogspot.com&layout=standard&show_faces=false&width=280&action=like&font=arial&colorscheme=light&height=40"></iframe>
*Gantikan URL KORANG tu ngan url blog korang ar..huhu.
Langkah 2: dashboard > design > add a gadget > html/javascript
Langkah 3 : Pastekan kat html/javascript yang korang bukak tadi.
Dah siap..Korang pun kalau suka like ar blog ni ya.. tq..huhu..
Cara letak button like kat blog
Cara letak like button.
Langkah 1: Korang ikut step ni ya.
Dashboard > Design > Edit Html > Expend widget templates
Langkah 2 : Cari code macam kat bawah ni dalam template korang tadi
* cara cari guna fungsi find ( ctrl + F )
Langkah 3 : Copy code kat bawah ni.
Langkah 4 : Paste kan kat bawah code yang korang jumpa tadi.
Dah siap pun. Jangan lupa ajak saya like ya.. :)
Nak dapatkan photoshop cs5?
Ada yang bertanya kan saya., kat mana nak dapatkan photoshop?
okey, ni saya bagi link untuk korang download photoshop.
Klik link ni Download Photoshop cs5
Lepas tu korang install ikut arahan ya. :)
Cara letak icon facebook, twitter dan blogspot.
Nak letak icon facebook, tweeter dan blogspot? Cubalah tutorial yang dah saya permudahkan ni.
Langkah 1 : Buka ke design > add a gadget > html/javascript
Langkah 2 : Copy code yang ada dalam text box bawah ni ya.
Copy code ni.
Langkah 3 : Gantikan 'URL FACEBOOK' 'URL TWITTER' 'URL BLOGSPOT'
Korang nampak kan ada TULISAN MERAH tu. Gantikan dengan url korang ya. Contoh url :-
http://www.facebook.com/profile.php?id=100002811965446&ref=tn_tnmn
Kalau masih belum jelas, tanya je..huhu
Selamat mencuba :)
Cara buat header sendiri?
Hari ini saya nak kongsi tutorial yang agak panjang tapi sebenarnya pendek, macam mana pulak tu..huhu..Jangan risau, tutorial pasti buat korang percaya ngan bakat yang korang ada. Jom kita cuba tutorial ni okey:)
Langkah 1: Buka photoshop korang dan klik pada new.
 |
| Klik file > new |
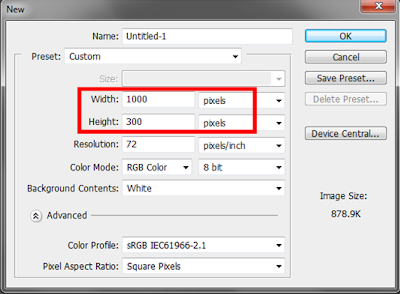
Langkah 2 : Menentukan sais header korang.
 |
| sais standart 1000 x 300 |
Langkah 3 :Pilih warna header.(background title blog)
- Klik kat kotak macam kat atas ni.
- Pilih warna.
- Dan klik ok bila selesai.
Langkah 4: Menulis title blog korang.
 |
| Klik pada T untuk buat tulisan |
Langkah 5: Letak gambar.
 |
| Klik file > Place |
 |
| Plilh gambar dan klik place. |
Langkah 6: Pilih posisi gambar.
 |
| korang kena right klik dan klik place |
Langkah 7 : Simpan header korang dalam bentuk PNG.
 |
| Klik pada save as |
 |
| pilih format PNG. |
 |
| Akhir sekali, klik ok. |
Cara masukkan linkwithin
Jelesnya tengok blog org ada "benda kotak" kat bawah tu. Ayat biasa dengar tu..huhu..Meh saya nak share cara nak buatnya ya. "benda kotak" tu linkwithin, Macam mana nak buat? jom follow ni.
Langkah 1: Buka link ini www.linkwithin.com dan isi ruang kosong kat bawah ini ya.
- Isikan email korang.
- Isi link blog korang.
- Pilihan platform.
- Bilangan gambar yang akan tertera nanti (pastikan korang mengikut suai sais lebar blog, kalau tak gambar tak akan ada, yang ada cuma tulisan je)
- Kalau blog korang berlatar belakang kan warna gelap. Klik pada kotak tu.
- Klik Get widget.
Langkah 2 : Klik install widget macam gambar kat bawah ini.
Langkah 3 : Klik kat add widget
Langkah 4 : Drag atau heretkan link within korang ke add gadget ruangan bawah.
Selamat mencuba :)
Radio dalam blog anda?
Blog korang sunyi? Bayangkan kalau blog korang dialunkan dengan alunan romantis, rock, r&b dan macam2 lagi. Dan sesekali mendengar celoteh dj, boleh pula buat permintaan lagu. wahh..syok woo..korang happy..pembaca korang pun tak bosan.
Jadi, Saya nak bantu untuk buat blog korang berirama.Untuk tutorial ini saya gunakan radio fewett sebagai rangkaian radio korang. Jangan bimbang, PERCUMA je ni.
Langkah 2 : Paste kat html/javascript
Design > add a gadget > html/javascript
Jadi, Saya nak bantu untuk buat blog korang berirama.Untuk tutorial ini saya gunakan radio fewett sebagai rangkaian radio korang. Jangan bimbang, PERCUMA je ni.
Contoh yang akan terhasil di blog korang nanti.
Langkah 1 : Copy code kat bawah ini.
Langkah 2 : Paste kat html/javascript
Design > add a gadget > html/javascript
Paste di ruangan html/javascript dan save.
Blog korang tak sunyi lagi. :)
*nak jadi rakan fewett radio klik kat url ni http://www.radio.fewett.org/
Subscribe to:
Posts (Atom)






















